海外製品・コンサルテーションサービス UNIPOS(ユニポス) > ソフトウェア > 開発・プログラミング > Highcharts Core | グラフ作成 Javascript ライブラリ
Highcharts Core | グラフ作成 Javascript ライブラリ
- グラフ作成 JavaScriptライブラリ
- 最新 SVG ベースのマルチプラットホームチャートライブラリ。WEB やモバイルプロジェクトに、簡単にインタラクティブチャートを追加できます。
2009年から発展を続けており、強力な機能セット、使いやすさ、理想的なドキュメンテーションにより開発者に人気の製品です。
主な用途
- インタラクティブなチャートやグラフをWebサイトに作成
- 豊富なチャートタイプ(折れ線、棒、円、散布図など)を使用
- jQueryやAngular、Reactなどとの連携が可能
- データを可視化してトレンドを示す
- アニメーション機能で分かりやすく表示
Highcharts Coreの製品詳細はこちら (メーカーWEBサイト)
デモページ
ドキュメンテーションページ
追加パッケージをご購入いただくことで、以下の機能もご利用いただけます。
株式チャート作成 : Highcharts Stock
マップ作成 : Highcharts Maps
ガントチャート作成 : Highcharts Gantt
--------------
Highcharts 5 以降にリリースされた JavaScript/CSSライブラリ(アドオン)
Highcharts用エディタ : Highcharts Editor
※ライセンス形態変更のお知らせ (2022/3/10 追記)
Highcharts Developer License の取扱いが終了し、
SaaSライセンス (SaaS / Webアプリケーションが複数ある場合は SaaS+) での提供となります
(製品の違いは こちら)。
また、ライセンス期間は2種類です。
・Perpetual License (永久ライセンス)
・Annual License (年間ライセンス)

- メーカー
- Highsoft AS
Highcharts Core | グラフ作成 Javascript ライブラリの見積もり・問い合わせ
「製品について」「導入までの流れ」「価格・お見積り」など、お気軽にお問合せ下さい。
| 商品名 | 納品方法 | 納期 | 価格 | |
|---|---|---|---|---|
| Highcharts Core(ご希望のライセンス形態、期間をお知らせください) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts OEM License (on-premise Installationとプロダクトの名前・詳細をお知らせください) | 電子デリバリー | お問い合わせください | お問い合わせください | |
| Highcharts Stock (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts Maps (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts Gantt (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| サポートパック あんしんプラス(オプション) | 製品価格の5~10%/年 | |||
| サポートパック あんしんプラスとは? |
ご希望の商品にチェックを入れてボタンをクリックすることで、 該当商品をお見積もりフォームへ追加できます。納品方法については こちらをご覧ください。
Highcharts Core | グラフ作成 Javascript ライブラリの商品説明
 |
HighCharts Core
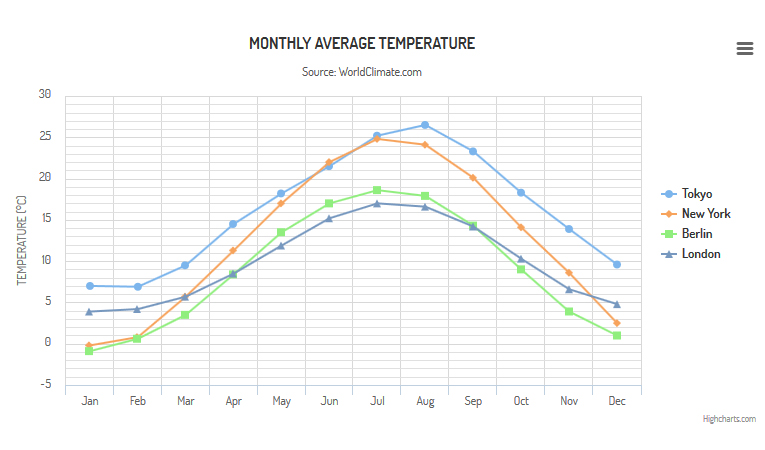
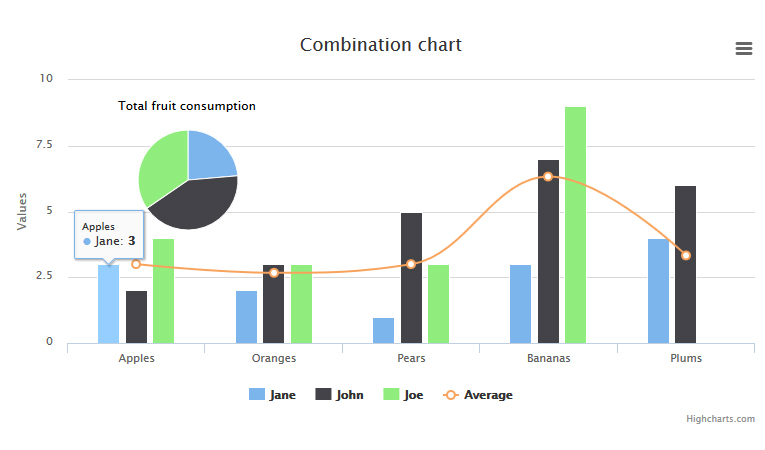
HighCharts製品スイートのコアライブラリ。線グラフ、スプライン、面グラフ、面スプライン、列、棒グラフ、円グラフ、散布図、角度ゲージ、極座標チャートなどに対応しています。 例えば以下の図ようなチャートを作成することが可能です |
||||||||


 

 ※各画像クリックで拡大します ※チャートの種類(一覧)はメーカーのデモページをご参照ください |
|||||||||
ライセンスについて
|
「SaaS用ライセンス (SaaS / Webアプリケーションが複数ある場合は SaaS+)」でのご提供 それぞれライセンス期間をご選択いただけます ・Perpetual License(永久ライセンス) ・Annual Subscription(年間ライセンス) ※OEMライセンスを除く ※1年間の無償アップデートとテクニカルサポートが含まれています ※年間ライセンスは、通常、開発者が6人以下の社内やSaaSプロジェクトに推奨されます |
※開発者数が 6 名を超える大規模プロジェクトの場合、
最適なライセンスタイプをご提案させていただくため、一度ご相談ください
■ ライセンス形態
| Internal Lisence | SaaS Lisence | SaaS+ Lisence | |
|---|---|---|---|
| 活用法 | Internal use | Internal use SaaS / Web Application |
Internal use SaaS / Web Applications |
| - 内部アプリケーション | 無制限 | 無制限 | 無制限 |
| - SaaS/Webアプリケーション | 1 | 5 | |
| Highcharts Advantage(※) | |||
| - Releases | |||
| - Technical support | |||
2022年12月追記 : Web Lisence の名称が Internal Lisence へと変更されました。ライセンス内容に変更はありません。
※Advantageについて
Advantage有効期間中は新リリースへのアップデートおよび各種サポートを受けることが可能です。
なおAdvantageの期間は Advantage renewal のお申し込みにより延長可能です (+1〜5年)。
Highcharts をサーバーにてご使用いただく場合にサーバーにアクセスするユーザーは限定されません。
必要ライセンス数は、Highcharts を用いる開発者の人数により、価格が変わります。
(Webシステムの利用者数によってライセンス価格が変わるということはありません)。
■ Highcharts OEM License
Highcharts を利用したアプリケーションを製品に組み込み(インストールし)、
それを販売するといった場合には OEM License が必要となります。
OEM License は、開発に従事する開発者 (Developer License) の特定シート(座席)数 と、
Customer Installation(※) の2つのパラメータから構成されます。
※Customer Installation は、開発したアプリケーションの
組み込み(インストール) 台数1台につき 1ライセンスが必要となります
※開発者(Developer)とは、APIおよび/またはHisoft社のソフトウェアのソースコードを、
何らかの立場で同時に扱うすべての人を意味します
※OEMライセンスは、Perpetual License(永久ライセンス)のみです
OEM Licenseをご希望の際には、上記開発者数 と 組み込み先製品の台数をお知らせください
■ 追加パッケージ (Additional Package)
Highchartsライセンスに追加することで、以下の機能を使用することができます。
※Highcharts Stock, Highcharts Maps, Highcharts Gantt は
Highchartsライセンスをご購入いただいた上で、追加パッケージとしてご購入いただけます。
 |
Highcharts Stock / 詳細はこちら 株式チャートやタイムラインチャートを作成できるJavaScriptライブラリです。 ラインチャート、ローソク足、OHLCを含む様々なチャートに対応しています。 |
||||||||


 ※各画像クリックで拡大します ※チャートの種類(一覧)は Highcharts Stock Demos(メーカーページ) をご参照ください |
|||||||||
 |
Highcharts Maps / 詳細はこちら Webベースのインタラクティブな地図作成用のJavaScriptライブラリです。 地理マップやヒートマップなど、様々なタイプの地図に対応しています。 |
||||||||


 ※各画像クリックで拡大します ※マップの種類(一覧)は Highcharts Maps Demos(メーカーページ) をご参照ください |
|||||||||
 |
Highcharts Gantt / 詳細はこちら Webベースのインタラクティブなガントチャートを作成できるJavaScriptライブラリです。 タスク、イベント、リソース等をタイムラインに沿って表示することができます。 |
||||||||


 ※各画像クリックで拡大します ※チャートの種類(一覧)は Highcharts Gantt Demos(メーカーページ) をご参照ください |
|||||||||
メーカー
-
Highsoft AS
https://www.highcharts.com/
参考情報
動画
ご注文の流れ

- 商品詳細をご確認の上「今すぐお見積もり・お問い合わせ」ボタンをクリック
- 見積もりフォームへ必要事項を記載の上、送信ください
- 弊社よりメールにてお見積りをご提示します
- メールへの返信にてご注文の旨をお知らせください
- 商品代金のお支払いをお願いします(次項の「支払い方法」をご覧ください)
- 配送、またはメール(電子デリバリー)にて商品をお届けします
支払い方法
- 法人掛売り(※) :
納品・請求書による後払いです。
ご注文手続きはお見積もりメールへの返信のみでけっこうです。 - 銀行振込:
ご注文の返信メールをいただいた後、弊社指定の銀行口座へのお振込みを確認した時点で注文の確定とさせていただきます。
※法人掛売りでのお支払いについては一定の条件がございます
お支払い方法の詳細はお見積もりメールに記載しておりますので、ご確認ください。
Highcharts Core | グラフ作成 Javascript ライブラリの見積もり・問い合わせ
「製品について」「導入までの流れ」「価格・お見積り」など、お気軽にお問合せ下さい。
| 商品名 | 納品方法 | 納期 | 価格 | |
|---|---|---|---|---|
| Highcharts Core(ご希望のライセンス形態、期間をお知らせください) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts OEM License (on-premise Installationとプロダクトの名前・詳細をお知らせください) | 電子デリバリー | お問い合わせください | お問い合わせください | |
| Highcharts Stock (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts Maps (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| Highcharts Gantt (Additional Package) | 電子デリバリー | 2-3日程度 | お問い合わせください | |
| サポートパック あんしんプラス(オプション) | 製品価格の5~10%/年 | |||
| サポートパック あんしんプラスとは? |
ご希望の商品にチェックを入れてボタンをクリックすることで、 該当商品をお見積もりフォームへ追加できます。 納品方法についてはこちらをご覧ください。
ユニポスはHighcharts Core | グラフ作成 Javascript ライブラリの調達販売を行い、海外製品調達に関するお困りごとを解決するサービスです。 詳しくはこちら。
Highcharts Core | グラフ作成 Javascript ライブラリをご覧の方におすすめの商品
このメーカーの他の商品を見る
Highcharts Core | グラフ作成 Javascript ライブラリレビュー
返品・交換について
海外製品のため、ご注文後のキャンセル、ご返品はお受けできません。
ただし「納品後一週間以内」の初期不良品については、正常動作の同品もしくは同等品と無償交換させていただきます。万一在庫切れの場合は同等品交換もしくは全額返金いたします。