海外製品・コンサルテーションサービス UNIPOS(ユニポス) > ソフトウェア > 開発・プログラミング > Handsontable | JavaScript スプレッドシート ライブラリ
Handsontable | JavaScript スプレッドシート ライブラリ
- Excelのようなスプレッドシート機能を組み込むことができるJavaScriptライブラリ
- WEBアプリケーション向けに編集可能なスプレッドシート(表)を構築するためのJavaScriptライブラリ。必要なプラグインを導入することで様々な機能をもった表の構築が可能です。また、Google Sheets や MS Excelと同等の使用感が特徴で、ルック・アンド・フィールを備えています。
データベース編集や、構成管理、データマージ、人員計画、売上報告、財務分析などの様々なアプリケーションで活用可能です。
主な用途
- データエントリのインターフェース
- 大量データの可視化
- セルデータの編集と検証
- ドラッグ&ドロップ操作
- データのソートと集計
メーカーWEB サンプルページはこちら
最新版のリリース情報はこちら
※Handsontable Pro は Handsontable へと名称が変更されました。


- メーカー
- Handsoncode
https://handsontable.com/
Handsontable | JavaScript スプレッドシート ライブラリの取り扱い商品の一例
| 商品名 | 納品方法 | 納期 | 価格 | |
|---|---|---|---|---|
| Handsontable (Support plan : Standard) | 電子デリバリー | 2-3日 | お問合せください | |
| Handsontable (Support plan : Priority) | 電子デリバリー | 2-3日 | お問合せください | |
| Handsontable (Support plan : Enterprise) | 電子デリバリー | 2-3日 | お問合せください | |
| サポートパック あんしんプラス(オプション) | 製品価格の5~10%/年 | |||
| サポートパック あんしんプラスとは? |
ご希望の商品にチェックを入れてボタンをクリックすることで、該当商品をお見積もりフォームへ追加できます。納品方法についてはこちらをご覧ください。
Handsontable | JavaScript スプレッドシート ライブラリの商品説明
【ライセンスについて】
Handsontable には永久ライセンス (Enterprise License) と
年間ライセンス (Subscription License)がございます。
お問い合わせの際にはご希望のライセンス形態をお知らせください。
Handsontable のお問い合わせの際には以下4つの項目へのご回答をお願いします。
ご回答いただいた内容に基づき、お見積りをいたします
----------------------------------------------------------------------------------
1. アプリケーションについての詳細、および Handsontable の役割について
What is the product all about, and how does the customer plan to use Handsontable there?
How the end users will be consuming our product
(e.g. data display, data entry, data import, data analysis, other (how?)
2. 必要なサポートレベルについて
What kind of support the team would expect to get (very basic, just email
and basic questions on usage / more advanced - calls and screen sharing +
code review and provision of workarounds).
※サポートレベルについては「Standard」「Priority」「Enterprise」の3種類のプランがございます。
以下の資料をご覧いただき、ご希望のプランをお知らせください。
Maintenance and Support Plans (PDFダウンロード)

3. 開発者数について
How many developers will be working directly with Handsontable code?
We are asking here about the total number of developers.
※開発者/ライセンス数の最小発注数(MOQ)は、「2.」でお選びいただいたサポートプランが
「Standard」「Priority」の場合は「MOQ 2」、「Enterprise」の場合は「MOQ 3」となります
(2023年11月6日以降ご購入の新規ライセンスより適用)。
4. ライセンス規約に対する変更希望の有無について
Would the customer like to perform any of the following:
- Security compliance audit
- Legal compliance
- Company due diligence
- Flexible terms
----------------------------------------------------------------------------------
・ライセンスには source code が含まれています (編集も可能です)
・非商用目的 (指導、教育機関での研究、個人的な実験、開発サーバ/テストサーバでの評価 等)での
ご利用の場合には無償で全ての機能をご利用いただけます (Free License)。
※サポートレベルについては Community Support となります
詳細はこちらをご覧ください
【Handsontable 特徴】
Handsontable は、スプレッドシートのような見た目と使い心地を備える
JavaScript/HTML5 のデータグリッドコンポーネントです。
データバインディング、データバリデーション、フィルタリング、ソート、
CRUD(クラッド) オペレーション等を容易に実現します。
また Handsontable は Vue, React, Angular に対応しています (公式のラッパーが用意されています)
Handsontable 人気機能の一例
- データバインディング : Easy data-binding
- クリップボード(コピー&カットアンドペースト) : Copy to clipboard
- オートフィル : Auto fill
- データのフィルタリング : Filtering data
- ソート(行の並び替え) : Sorting data
- 不連続(独立)選択 - Non-contiguous selection
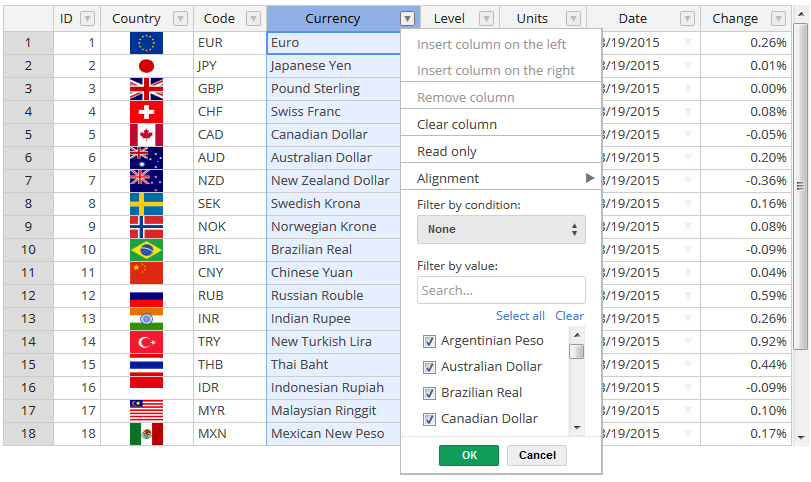
- コンテキストメニュー : Context menu
- カスタムセルタイプ : Custom cell types
- 行/列の固定 : Column freezing
- 行/列の移動 : Column moving
- 行/列幅の調整 : Column width
- 行/列の非表示 : Column hiding
- セル結合 : Merging cells
- ファイルへのエクスポート : Export to file (csv形式)
- 条件付書式 : Conditional formatting
- コメント : Comments
機能一覧はこちら
【フレームワークサポート】
Handsontableをご利用のフレームワークで使用するためのラッパーが用意されています。
・Handsontable for Vue / 詳細
・Handsontable for React / 詳細
・Handsontable for Angular / 詳細
【互換ブラウザ】
・Desktop Browsers:
Chrome, Firefox, Safari, Edge, Opera, QQ browser
・Mobile Browsers:
Chrome, Firefox for Android,Firefox for iOS, Safari iOS, Opera, Samsung Internet
最新の情報はこちら
【サポートについて】
メーカーサポートは GitHub にて提供されております。
※商用ライセンスユーザーについてはメーカーコンタクトフォームからの問い合わせも受け付けています
参考情報
ご注文の流れ

- 商品詳細をご確認の上「今すぐお見積もり・お問い合わせ」ボタンをクリック
- 見積もりフォームへ必要事項を記載の上、送信ください
- 弊社よりメールにてお見積りをご提示します
- メールへの返信にてご注文の旨をお知らせください
- 商品代金のお支払いをお願いします(次項の「支払い方法」をご覧ください)
- 配送、またはメール(電子デリバリー)にて商品をお届けします
支払い方法
- 法人掛売り(※) :
納品・請求書による後払いです。
ご注文手続きはお見積もりメールへの返信のみでけっこうです。 - 銀行振込:
ご注文の返信メールをいただいた後、弊社指定の銀行口座へのお振込みを確認した時点で注文の確定とさせていただきます。
※法人掛売りでのお支払いについては一定の条件がございます
お支払い方法の詳細はお見積もりメールに記載しておりますので、ご確認ください。
Handsontable | JavaScript スプレッドシート ライブラリの取り扱い商品の一例
| 商品名 | 納品方法 | 納期 | 価格 | |
|---|---|---|---|---|
| Handsontable (Support plan : Standard) | 電子デリバリー | 2-3日 | お問合せください | |
| Handsontable (Support plan : Priority) | 電子デリバリー | 2-3日 | お問合せください | |
| Handsontable (Support plan : Enterprise) | 電子デリバリー | 2-3日 | お問合せください | |
| サポートパック あんしんプラス(オプション) | 製品価格の5~10%/年 | |||
| サポートパック あんしんプラスとは? |
ご希望の商品にチェックを入れてボタンをクリックすることで、該当商品をお見積もりフォームへ追加できます。納品方法についてはこちらをご覧ください。
Handsontable | JavaScript スプレッドシート ライブラリレビュー
返品・交換について
海外製品のため、ご注文後のキャンセル、ご返品はお受けできません。
ただし「納品後一週間以内」の初期不良品については、正常動作の同品もしくは同等品と無償交換させていただきます。万一在庫切れの場合は同等品交換もしくは全額返金いたします。
Handsontable | JavaScript スプレッドシート ライブラリをご覧の方におすすめの商品
-

高度なデータグリッド機能を実現するJavaScriptのライブラリ
AG Grid Enterprise | JavaScript グリッドライブラリ -

商用利用も可能なプラグイン対応で柔軟なWYSIWYGエディターフレームワーク
CKEditor | 高機能 高速 柔軟 リッチテキストエディター -

直感的なインターフェースを有する、汎用的かつ革新的なデザインエディタ
Froala Editor | 多機能 WYSIWYG エディタ -

-

WEBアプリ開発用JavaScript/HTML5ライブラリ
DHTMLX | WEBアプリ開発用 JavaScript HTML5 ライブラリ -

シンプルで美しいテーブルを実装するjQueryプラグイン
ParamQuery Pro | jQueryベース グリッドプラグイン 効率化